A short guide to all the exported functions in React Testing Library
- Cheat Sheet Organic Chemistry Reactions
- Reactjs Regex Cheat Sheet
- React Cheat Sheet 2020
- Sheetjs React Example
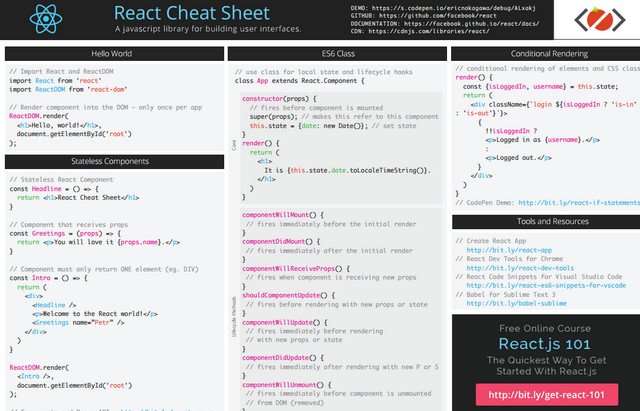
React.Component render componentDidMount props/state dangerouslySetInnerHTML React is a JavaScript library for building user interfaces. This guide targets React v15 to v16. React Cheat Sheet.
2 thoughts on “ React Cheat Sheet ” Ihor January 4, 2017 at 11:07 am. I find your React Cheat Sheet very useful for React beginners and I have some suggestions for improvement) I think it would be cool if you add some info about arguments that lifecycle callbacks accept.
- render
const {/* */} = render(Component)returns:unmountfunction to unmount the componentcontainerreference to the DOM node where the component is mounted- all the queries from
DOM Testing Library, bound to the document so thereis no need to pass a node as the first argument (usually, you can use thescreenimport instead)
Queries#
Difference from DOM Testing Library
The queries returned from render in React Testing Library are the same asDOM Testing Library except they have the first argument bound to thedocument, so instead of getByText(node, 'text') you do getByText('text')
See Which query should I use?
| No Match | 1 Match | 1+ Match | Await? | |
|---|---|---|---|---|
| getBy | throw | return | throw | No |
| findBy | throw | return | throw | Yes |
| queryBy | null | return | throw | No |
| getAllBy | throw | array | array | No |
| findAllBy | throw | array | array | Yes |
| queryAllBy | [] | array | array | No |
- ByLabelText find by label or aria-label text content
- getByLabelText
- queryByLabelText
- getAllByLabelText
- queryAllByLabelText
- findByLabelText
- findAllByLabelText
- ByPlaceholderText find by input placeholder value
- getByPlaceholderText
- queryByPlaceholderText
- getAllByPlaceholderText
- queryAllByPlaceholderText
- findByPlaceholderText
- findAllByPlaceholderText
- ByText find by element text content
- getByText
- queryByText
- getAllByText
- queryAllByText
- findByText
- findAllByText
- ByDisplayValue find by form element current value
- getByDisplayValue
- queryByDisplayValue
- getAllByDisplayValue
- queryAllByDisplayValue
- findByDisplayValue
- findAllByDisplayValue
- ByAltText find by img alt attribute
- getByAltText
- queryByAltText
- getAllByAltText
- queryAllByAltText
- findByAltText
- findAllByAltText
- ByTitle find by title attribute or svg title tag
- getByTitle
- queryByTitle
- getAllByTitle
- queryAllByTitle
- findByTitle
- findAllByTitle
- ByRole find by aria role
- getByRole
- queryByRole
- getAllByRole
- queryAllByRole
- findByRole
- findAllByRole
- ByTestId find by)
- configure change global options:
configure({testIdAttribute: 'my-data-test-id'}) - cleanup clears the DOM (use with
afterEachto resetDOM between tests)
Text Match Options#
Given the following HTML:
Will find the div:

The quest for the ideal React state management is one of the most discussed topics in the React community. If you look around, you will often come across the following question: How do I manage my state in React?
Especially devs who previously worked with other frameworks like Angular or Vue ask themselves how to manage their state in React. Often the question comes about an official solution for state management.
Another question devs have been asking since the introduction of the Context API and Hooks API in React 16.8 is deciding between Redux or the Context API with useState/useReducer to manage its global state.
I would like to answer both questions in the following. For this purpose, I did some research in the community and got the opinion of many experienced React developers.
What is State Management?
Before we begin, however, I would like to clarify a few basic points. Before we can solve the question of the right state management, I think we need a definition of what exactly state management means.
The state describes the condition of an application at a given point in time.
Sub-types of the state are:
- Server State,
- navigation state
- local UI state
- global UI state
Accordingly, state management describes the maintenance of the state/knowledge of an application depending on all inputs.
Inputs usually take place on the server (API) or the client (user).
Accordingly, the difficulty of state management arises from the coordination of all subtypes of state in an application.
What does state mean in React?
The UI is the visual representation of the state of an application. As described above, State represents the state of an application at a given point in time.
It follows that: In React the State is a data structure that reflects the current state of the UI.
The State can consist of different kinds of data:
- A Boolean that decides whether a sidebar is open or not.
- The text content of a form.
- Server data pulled via an API.
In JavaScript, we can represent this as follows:
How to download weight watchers app for android. All this data could be managed either locally (i.e. within a component using React hooks or setState) or globally.
In this case, managing means saving and changing the state, as well as displaying the state through the UI.
Is there an official / recommended state management solution like other frameworks in React?
Yes and no. With the setState method and the useState/useReducer hooks, there is a React-specific solution for local state management within a component. With this, you can already create reasonably complex apps.
There is no quasi-official solution for global state management like NgRx for Angular or Vuex for Vue. Here, you are spoiled for choice with React. Some solutions are specialized for certain parts of the application state (e.g. react-query), some are general solutions (e.g. Redux).
So how does one choose the appropriate state management solution?
I would like to deliberately leave Navigation-State out of this consideration. Any React application that has more than two views should rely on a routing library like react-router. From my point of view, handling the browser API is way too complex to manage it by yourself.
If we assume that the main difficulty is coordinating the subtypes, then the first thing we should ask ourselves is: what types of state do we need to manage in our (React) application? How complex is my state? How often does it change? And then we decide which solution is best for us.
Below you can see a diagram of my decision process.
useState
The first question we ask is: Is our State shared by more than two components? If we answer in the negative, the question is: does our state have complex update logic, i.e. is the new state dependent on the old state or are multiple subvalues changed? If we also deny this, we use local state with useState.
For example, if we have a simple counter with one component, the use of local state with useState is sufficient.
When the Counter component is rendered for the first time, the useState hook is initialized with intialCount. As return value we get the state variable count and the update function setCount.
To change count, we need to call setCount with a new value. Whenever we call setCount, the counter component is re-rendered.
If we want to set the new value of count based on the old one, we should pass setCount a simple update function that passes the new value of count as its return value.
Exercises
- Read about useState in the React docs.
- Work through the useState guide
useReducer
Now, unlike our example above, if our state has complex update logic, it makes sense to useReducer.
As described above, complex in this context means that a change of the state must change many values of the state or that the state depends on the previous state.
First we define an initial state and a pure reducer function. This consumes a state and an action and returns a new state.
To use useReducer in our counter component, we proceed similarly as with useState: We initialize useReducer with initalState and reducer. After the initialization we get back the state and a dispatch function. The dispatch function is used to request a state change from the reducer. For this we call dispatch with an appropriate action.
Accordingly, the onClick handlers of the buttons no longer contain their own logic, but only request the state change via dispatch.
Exercises
- Read about useReducer in the React docu
Context API + State hooks

If we look at the right part of the decision diagram, that is, if we answered yes to the question “Is the state shared by more than two components?”, we are faced with the question of whether our global state changes frequently? If we can answer this in the negative, the Context API can make our lives easier.
A typical example is the login state of a user. Which is needed in many different components.
In our code example, we initialize the context with createContext, which we make available to all children of the AuthProvider component.
With the custom hook useAuth, the child components can access the state. This allows us to save unnecessary prop drilling.
Tasks
- Read more about React’s useContext hook in the React docs.
- Read more about useContext combined with useState and useReducer
Server-State (react-query, Apollo, swr).
Looking at our decision diagram again, we see that we have used up React’s board resources. We are now moving into the area where it may be worthwhile to use external state management solutions.
If an application uses global state primarily to retrieve, cache, and update data residing on a server, it is recommended to use a specialized data management solution.
In an admin interface, we often need to display many different data in different views. Managing this data efficiently can be anything but trivial.
In the following, I would like to show a simple example using react-query.
Similar to our context API example, react-query provides us with a context provider and a custom hook.
With the custom hook useQuery we can now fetch the data we need. For this we pass useQuery a unique name and the actual fetch function. We get back the data (status, error, content) we need to display.
The real highlight is that react-query takes over the management for us. It makes sure that the data is cached and updated automatically. If we use the same query issues in a second component, react-query will not execute the query multiple times, but will fall back on the cached data.
In addition, the provided context provider is optimized to prevent unnecessary re-rendering of components. Implementing this functionality yourself is far from straightforward.
Tasks
- Learn more about the motivation behind react-query
- Learn about the alternatives Apollo and SWR
Redux et al.
But what do you do if the state is shared by multiple components, changes frequently, and is not mainly server state?

For example, to manage the state in a text editor with many buttons. This is where Redux comes in. Redux is very efficient, has a large ecosystem with many plugins (so-called middleware) and is very well documented.
We reimplement our counter example here again using Redux and the Redux toolkit. It is very similar to the useReducer variant.
First, we initialize our state and our reducer. In our Counter component, we initialize a so-called selector; a function to select a subset of the state. Additionally, we use the useDispatch hook of Redux to be able to command state changes.
Unlike our useReducer variant, we do not need to name an action with a string. Action names are automatically generated by createSlice.
As our simple counter example shows, setting up Redux does require a bit more effort. So that since the official introduction of the Context API in React 16.3, it is mostly not worth the effort for small application.
The advantages of Redux over the combination of Context API and React hooks are: Movavi video converter key codes.
- consistent and defined architectural patterns that can facilitate teamwork
- easy debugging through the excellent browser extension
- the use of different middleware
- many add-ons and good extensibility
- the cross-platform and cross-framework usage
- depending on the app state, better performance than the Context API
While Redux is the best known and most popular state management solution for React, it is by no means the only one. Alternatives include: MobX, Recoil, RxJS.
Tasks
- Learn more about using von Redux und Redux-Toolkit.
- Research Redux alternatives
Conclusion
It doesn’t always have to be Redux. Many React applications can get by without Redux. In many cases, using Redux adds unnecessary complexity.
Cheat Sheet Organic Chemistry Reactions
React hooks and the Context API can cover many use cases that were previously solved with Redux
Reactjs Regex Cheat Sheet
A specialized library is recommended for server-state caching.
React Cheat Sheet 2020
The decision diagram can help developers find the right form of state management for their application.
Sheetjs React Example
Finally, the solutions shown are not mutually exclusive. There is nothing wrong with using local and global state in your application.
| ↑1 | n00b Q: Why would you ever use React w/o Hooks? |
|---|---|
| ↑2 | State management in React? |
| ↑3 | Is redux really a good idea? |
| Virdol, Martin – How To Simplify Your Application State Management | |
| ↑6 | Wieruch, Robin -React State Management |
| ↑7 | Should I use a state management library like Redux or MobX? |
| ↑8 | Erikon, Mark – When (and when not) to reach for Redux |
| ↑9 | Dodds, Kent – Application State Managment with React |
| ↑10 | Overview react-query |
| ↑11 | Important Defaults – react-query |
| ↑12 | On Cache Invalidation – Why is it hard? |
| ↑13 | Erikson Marc – Blogged Answers: Redux – Not Dead Yet! |
