- Debugging Angular In Visual Studio Tutorial
- Run Angular From Visual Studio
- Angular In Visual Studio 2013
- How To Run Angular In Visual Studio
Back to: Angular Tutorials For Beginners and Professionals
Microsoft Visual Studio 2017/ 2019 (any edition) Install Latest NodeJs; TypeScript 4.0; Installing Angular CLI. Angular CLI is a tool for developing an Angular-based (web, PWA) application; everything is out of the box, like generating components, services, pipes, unit tests, etc. For installing CLI, it must-have NodeJS installed previously. You do not need any extension just use angular cli. Open new terminal in the Visual Studio Code from Terminal - New Terminal. Then write on the console ng generate component 'component-name' or ng g c 'component-name'.
How To Run Angular 2 Application Using Visual Studio
In this article, I am going to discuss how we will Run Angular 2 Application Using Visual Studio by pressing F5 key or CTRL + F5. Please read our previous article before proceeding to this article where we discussed theEnvironment setup Required to develop an application using Visual Studioand then we also discussed how to run an angular 2 application using the command prompt.
While building the solution, if you are getting the following compiler error
Then do the following things. I have taken the solution from the below Stack Overflow link.
Now let’s follow the steps to Run angular 2 application using Visual Studio:
Let’s first set the index.html file as the start-up page for your application. You can find the index.html file within the src folder as shown in the below image.
Debugging Angular In Visual Studio Tutorial
Now, if you run the angular 2 application by pressing either F5 Key or CTRL+F5 key from Visual Studio then you will get the following message.
But while developing the angular application using visual studio then it is a common thing for us that we should be able to run the angular 2 application using either F5 key or CRTL+F5 key. If you want to so then you need to follow the below steps.
Step1:
First, Run the application. Then you need to launch the browser developer’s tools. To do so simply press the F12 key which will open the browser developers tool. Once the browser developers tool is opened then click on the Console tab as shown in the below image.

From the above image, it clearly shows that the browser is unable to find some of the files such as styles.css, systemjs.config.js, and main.js in your projects root directory. When we create an angular application, then by default the above files are present within the src folder.
So what we need to do here is, we need to tell the browser to load these files from the src folder instead of the projects root folder. To do this, you just need to open the index.html file and change the base href value as shown in the below image.
Step2:
Save the above changes that we made in Step1 and then reload the index.html page by pressing the CTRL+F5. Now, you will get another set of 404 resource not found errors as shown in the image below.
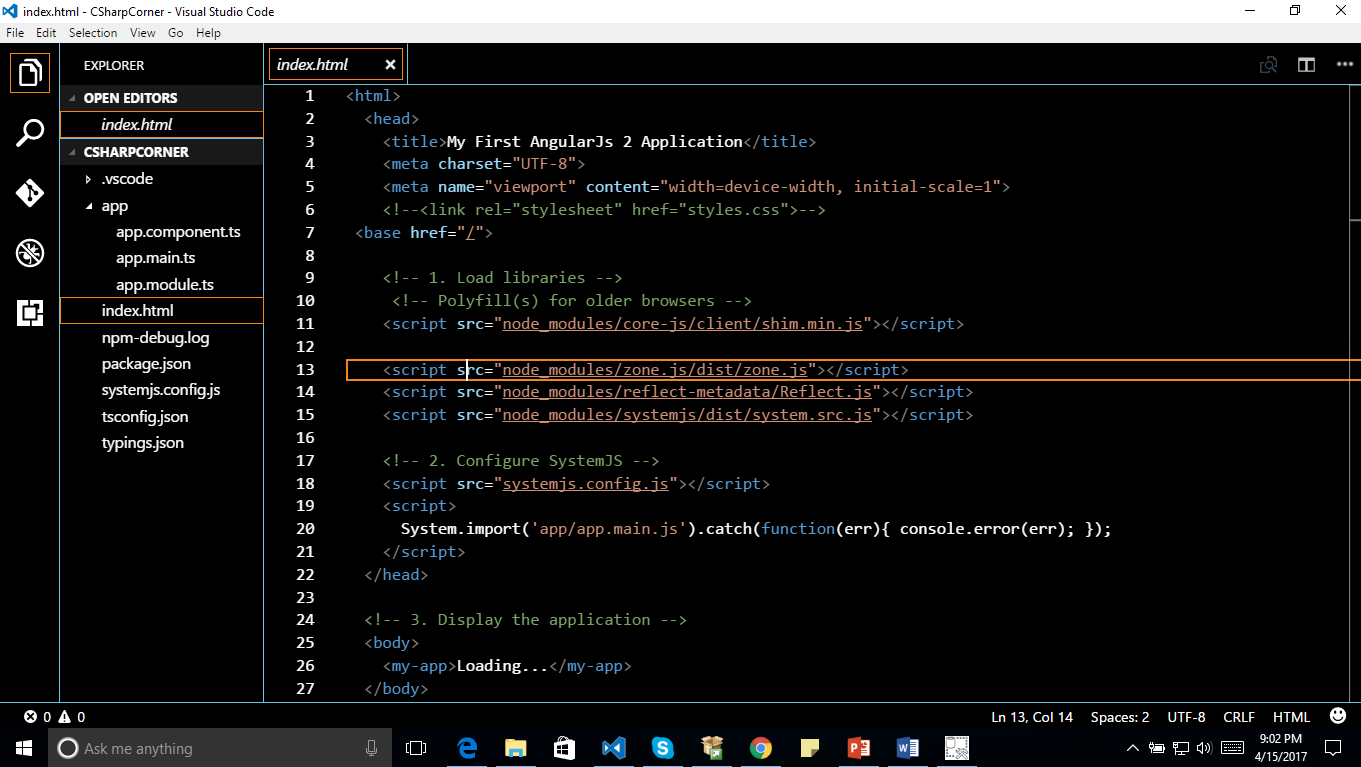
If you look at the above console tab, it clearly shows that the shim.min.js, zone.js, and system.src.js files are not found in the src/node_modules/… directory. So what you need to do here is just open the index.html file and include a “/” just before the node_modules as shown in the below image.
Also, you need to add the “/” just before the node_modules in systemjs.config.js file which is present inside the src folder as shown in the below image.
That’s it. we have done with our changes. So save all the changes we did and then reload the index.html page which should display the message as expected without any errors.
The point that you need to remember is, now you will no more be able to run this angular application using the command prompt.
How to make changes reflected automatically in the browser?
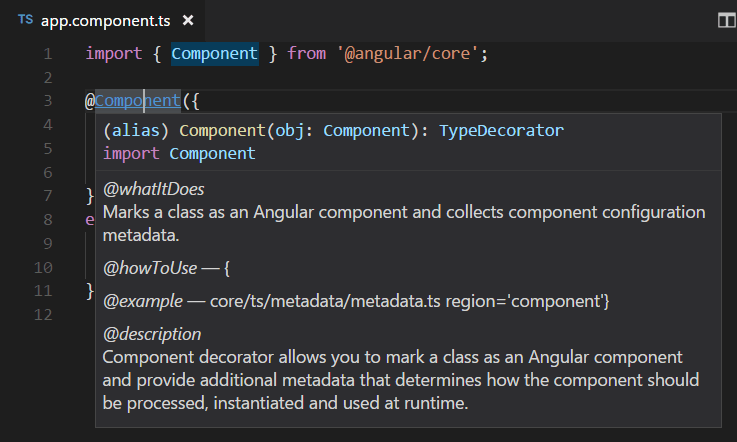
To understand this first we need to figure out the problem. So what you need to do here is, just open the app.component.ts file which is present inside the app folder which you can find inside the src folder of your project. Once you open the app.component.ts file then just change the name property value as Angular.
Now save the changes that you had just made and then reload the index.html page, Here you will see that nothing has happened in the page means the changes that you had made is not reflected in the page. Still, it showing the old value of the name property.
But if you run the application again from visual studio by pressing either F5 or CTRL+F5 then only you will be able to see the changes.
What is the problem?
One of the most important points that you need to remember is the Typescript language is converted to Javascript and then this javascript is used by the browser to display the content. By default in Angular application, the TypeScript language is not automatically converted into javascript when we do any changes in the typescript and save it. This is the reason why we do not see the updated content in the browser when we reload the pages. But when we run the application from visual studio either by pressing F5 or CTRL+F5 then the TypeScript language is converted into JavaScript and hence we see the changes in the browser.
Run Angular From Visual Studio
But if you want then you can also change this default behavior. Means as soon as you do some changes and save it, then automatically typescript will convert to javascript. To do so what you need to do is, you just need to add the compileOnSave to true in the tsconfig.json file as shown in the below image.

You can find this tsconfig.json file inside the “src” folder. With the above changes, the tsconfig.json file should looks as shown below.

Once you do the above changes, the TypeScript file is now automatically converted to JavaScript when we do some changes in the typescript file and save it. As a result, now when we do any changes, they are automatically shown in the browser when we reload the page.
Disable cache:
Angular In Visual Studio 2013
To do this Launch the browser developer’s tools by pressing the F12 key and then click on the Network tab and check the disable cache checkbox as shown in the below image.
Alternatively, you can add the following code in web config file to disable cache for your application.
Now reload the page and you will see the updated data as expected. In the next article, I will discussAngular Components in details with examples.
How To Run Angular In Visual Studio
In the next article, I am going to discuss How to Create Angular Project using Visual Studio Code in detail. Here, in this article, I try to explain how to Run Angular 2 Application Using Visual Studio. I hope this article will help you with your need. I would like to have your feedback. Please post your feedback, question, or comments about this article.
